Grasping the difference between the strict [ === ] and loose [ == ] equality operators
Introduction
Hey, JavaScript Lovers, I'm back with one more blog, in this I'll be simplifying the two equality operators namely loose equality == and strict equality === operators.
In other programming languages, we only have the practice to use == operator for checking equality between two operands. But JavaScript behaves differently if we want to compare or check two operands if they are equal or not.
Before getting into the operators used in JavaScript, first let's understand Type Conversion and Type Coercion.
Type Conversion
When we try to change the data type of a variable then it is known as Type Conversion. It's an Explicit Way of converting the data types.
There are three such ways of conversion -
Number( operand ) => Converts data type to number
String( operand ) => Converts data type to string
Boolean( operand ) => Converts data type to boolean
what we do here is, we are passing the operand or the value which we want to convert to that specific data type, it's like a function invoking where you call it by passing an argument.
How Type Conversion works
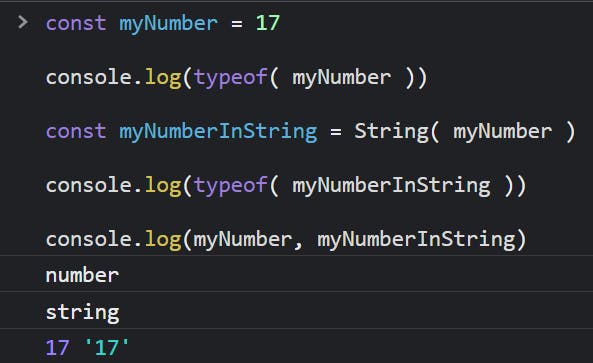
const myNumber = 17
console.log(typeof( myNumber ))
const myNumberInString = String( myNumber )
console.log(typeof( myNumberInString ))
console.log(myNumber, myNumberInString)
Output on the console -

So, here we got the type of myNumber as a number, whereas after doing a type conversion to string it got changed to a string, thus we got one number and the other string as an output on the console.
Type Coercion
When JavaScript changes the data type of operands, implicitly, it's known as Type Coercion. It is an Implicit Way of converting the data type, and the process behind this is hidden/ abstracted from the user.
How Type Coercion works
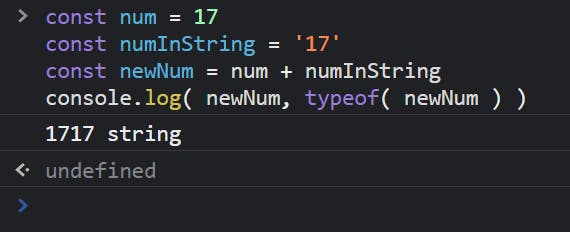
const num = 17
const numInString = '17'
const newNum = num + numInString
console.log( newNum, typeof( newNum ) )
Output -

Here is something, that will make you fall in love with JavaScript, we tried to add a number to a string but if it would have been a different programming language then it would have thrown an error, as we are dealing with JavaScript it has the powers to implicitly convert the type of num to a string and then concatenate it with the numInString and thus the newNum becomes a string and gets a value of 1717.
Well, let's take another case where we subtract these variables -
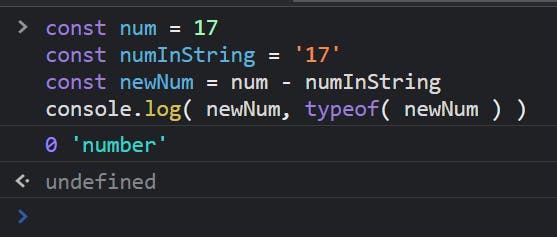
const num = 17
const numInString = '17'
const newNum = num - numInString
console.log( newNum, typeof( newNum ) )
Output -

Here, JavaScript converts the type of numInString to a number and then subtracts it with the num and thus the newNum becomes a number and gets a value of 0.
Now with all of that, it's time to hop into Loose Equality and Strict Equality Operator.
Loose Equality Operator ( == )
Let's get back to our Example -
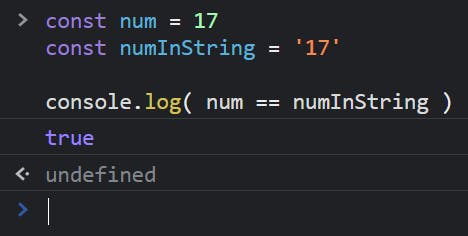
const num = 17
const numInString = '17'
console.log( num == numInString )
Output -

Understanding this is easy now because we learned about the Type Coercion above, so generally, we understand that the data type of num is the number and the data type of numInString is a string, and how come they can be equal and why is it returning true?
Here, JavaScript does its magic and implicitly converts the data type of num to a string, and hence when we compare it returns true because they both are equal in terms of data type and value.
Strict Equality Operator ( === )
Let's come back to our Example -
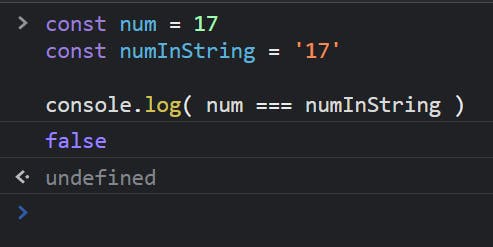
const num = 17
const numInString = '17'
console.log( num === numInString )
Output -

Understanding this is a bit easier, not because we learned about the Type Coercion above, here the strict equality operator does not allow JavaScript to implicitly do the type coercion and return true, instead, it checks for both the value as well as the data type of the two operands and here the data types are not same, hence we get a false.
Difference
If you have observed, there's a major difference between the two, let me simplify it, Loose Equality checks for value and then data type, if the data type is not the same then it coerces the data type, whereas the strict equality operator strictly checks if both value and data type are equal, then and then only it returns true.
The best practice to use in your code is using the Strict Equality Operator (===) because you never know if the data coming from the Server or API will be of the same type and value, hence it will prevent your code from bugs and unknown errors.
Wrapping up
Now you know the difference between the == and === operators and you would be able to write better code.
I hope you learned something from this article :)
I hope this helps you learn and love JavaScript even more. See you soon with some other blog, until then peace out 👋.
![Grasping the difference between the strict [ === ] and loose [ == ] equality operators](https://cdn.hashnode.com/res/hashnode/image/upload/v1677153375445/a0ecc4df-e492-47be-a1a4-6783bd16ad35.png?w=1600&h=840&fit=crop&crop=entropy&auto=compress,format&format=webp)